Teil 2 der Serie zum Thema Freebie erstellen. Im letzten Artikel haben wir ja bereits festgestellt, dass du unbedingt ein Freebie brauchst. In diesem Artikel zeige ich dir, wie du ein Freebie in 7 Schritten in deinen Blog einbinden kannst. Das Videotutorial befindet sich weiter unten im Artikel. Ich benutze dazu übrigens – außer dem E-Mail Marketing Anbieter in diesem Artikel nur kostenlose Tools. Weitere Möglichkeiten stelle ich dir in späteren Artikeln noch vor.
So du brauchst:
• Deinen Text in Form einer PDF Datei oder besser noch ZIP Datei
• Ein hübsches Cover
• 2 WordPress Seiten
• Deinen E-Mail Marketing Anbieter
Schritt 1: E-Book/ bzw. Report erstellen
Verfasse dein E-Book in angenehme Häppchen mit vielen übersichtlichen Zwischenüberschriften und Bildern. Beschränke dich dazu auf das Wesentliche, das für deinen Leser wirklich wichtig und interessant ist.
Anschließend speicherst du deine Datei als ein PDF ab. Du kannst es auch zu einer ZIP-Datei komprimieren.
Schritt 2: Dein Cover
Für dein Cover könntest du einfach nur ein Bild nehmen, dass du dann entsprechend verlinkst. Hübscher sieht es allerdings aus, wenn du hingehst und es wirklich wie ein kleines E-Book aussehen lässt. Mit dem kostenlosen Tool Canva kannst du einfach und schnell ein hübsches Cover-Bild erstellen. Canva bietet dir dazu jede Menge Vorlagen, die kostenlos sind oder auch nur 1 Dollar kosten.

Schritt 3: Lade deine Dateien in WordPress hoch
Zu kompliziert? Du willst alles lieber sehen und hören? Dann kannst du dir hier unten das Video-Tutorial dazu ansehen.
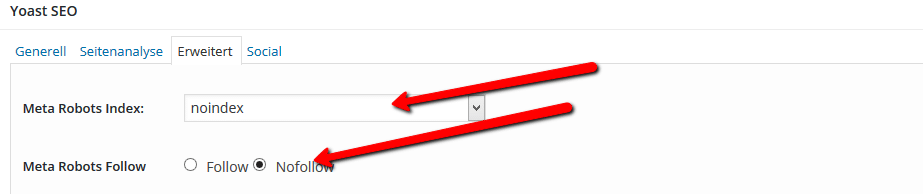
Jetzt lädst du sowohl deine PDF Datei, als auch dein E-Book Cover in der Mediathek deines Blogs hoch. Wenn du, und das würde ich dir sowieso empfehlen, das Plugin SEO by Yoast verwendest, kannst du beide Dateien auf No-Follow stellen. Damit ist das PDF nicht in der Google Suche zu finden. Da darauf allerdings nicht immer Verlass ist, würde ich dir wie bereits oben erwähnt empfehlen, aus deiner PDF Datei eine ZIP-Datei zu machen.

Schritt 4: Hinterlege deine Dateien auf einer WordPress Seite
Jetzt fügst du dein E-Book in deine WordPress Seite ein. Bitte auch an dieser Stelle nicht vergessen, die Seite mit dem Yoast Plugin wieder auf No-Follow zu stellen.
Schritt 5: Hinterlege einen Autoresponder – Code
Bei deinem E-Mail Marketing Anbieter musst du dir jetzt einen Code generieren, den du auf deiner WordPress Seite hinterlegst.
Schritt 6: Deine 2. Seite in WordPress anlegen
Jetzt brauchst du noch eine 2. Seite die du dir in WordPress anlegst. Dort platzierst du nochmal das E-Book Cover und das generierte Opt-In Feld deines Newsletter-Anbieters.
Selbstverständlich gibt es dazu auch diverse Software-Tools, die du nutzen kannst. Aber ich möchte dir an dieser Stelle erst Mal die kostenlose Variante zeigen.
Schritt 7: Teste den Ablauf
Nichts ist ärgerlicher, als wenn der ganze Ablauf nicht richtig funktioniert. Deshalb empfehle ich dir, dich mit deiner E-Mail Adresse einzutragen, die du dir zu Testzwecken zulegen solltest.
Im nächsten 3. Teil zeige ich dir noch mehr Möglichkeiten.
Online-Erfolg ist greifbar, auch für dich – Ulrike





